اگر قصد بهبود سئوی سایتتان را دارید، حتما میدانید سئو تصاویر یکی از زیرشاخههای سئو است که در کنار آموزش سئو مقدماتی و سئو تکنیکال، سئو محلی و … باید به آن توجه داشت. بهینه سازی تصاویر سایت از جمله اقداماتی است که نه تنها به امتیاز کلی سئو سایت، بلکه به بهبود سرعت سایت و بهبود سئو محتوا، کمک شایانی میکند. سئوی تصاویر در صورتی که به صورت اصولی و درست انجام شود، از طریق بخش Image در گوگل، ترافیک ارگانیک زیادی روانه سایت شما خواهد کرد. گرچه الگوریتمهای رتبه بندی گوگل روز به روز در حال پیشرفت هستند، اما شما برای درک بهتر رباتها از تصویر باید چند ترفند جهت سئو تصاویر در وردپرس به کار ببرید. اگر به دنبال یادگیری این ترفندها و آموزش سئو تصاویر هستید، در ادامه این مطلب همراه ما باشید.
سئو تصاویر یعنی چی؟
سئوی تصاویر یکی از تکنیک های سئو داخلی است. با استفاده از این تکنیک میتوانید تصاویر سایتتان را به بهترین شکل ممکن به گوگل و سایر موتورهای جستجو معرفی نمایید.

بهینه سازی تصاویر سایت برای سئو و سرعت سایت
سرعت نقش مهمی در سئو و تجربه کاربری دارد. به طور کلی هرچه سرعت بارگذاری یک سایت بیشتر باشد، شانس سایت برای کسب رتبه برتر در صفحه نتایج (SERP) بیشتر میشود. یکی از مواردی که باعث طولانی شدن زمان بارگذاری و لود سایت میشود، عکسهایی است که در بخشهای مختلف سایت به کار برده شدهاند. در حالت کلی برای بارگذاری تصاویر به زمان بیشتری نسبت به متن نیاز است. بنابراین کافی است چند عکس با حجم بالا در سایت شما وجود داشته باشد تا سرعت کلی سایت شما را کند کند.
سئو تصاویر برای افرادی که در زمینه گرافیک و ویرایش تصاویر مبتدی هستند احتمالا کار مشکلی به نظر برسد. اما اگر استفاده از ابزارها و ترفندهایی که در ادامه معرفی میکنیم به عادت شما تبدیل شوند، شاهد تاثیر شگفتانگیز آن خواهیدبود.
بهترین روش برای بهینه سازی تصاویر سایت، استفاده از نرم افزارهایی مانند فتوشاپ است. گرچه ابزارهای آنلاین متعددی برای این کار وجود دارد، اما استفاده از نرم افزارهای کامپیوتری از چند جهت بهتر است.
- تعیین فرمت عکس
- تعیین سایز عکس به صورت دقیق
- تعیین حجم و کیفیت عکس
متن جایگزین یا Alt Text چیست؟
Alt Text را به نوعی یکی از ویژگیهای تگ img است که برای نمایش تصاویر در یک صفحه وب استفاده میشود. این ویژگی در کد HTML به صورت زیر به نظر میرسد:
<img width=”637″ height=”332″ src=”https://tesmino.com/blog/wp-content/uploads/2020/09/no-co-citation-example-1.png” class=”attachment-full size-full” alt=”کو سایتیشن یا لینک سازی؟”>
با استفاده از این قابلیت وبمستران میتوانند یک عکس را به شکل متن برای خزندهها و افرادی که تصویر به صورت کامل به هر دلیلی برایشان لود نشده است، توصیف کنند. بنابراین اگر به دنبال بهبود تجربه کاربری و همچنین درک بهتر موتورهای جستجو از محتوایتان هستید، استفاده از این تگ را فراموش نکنید.
موتورهای جستجوی مدرن می توانند یک تصویر و محتوای آن را با استفاده از هوش مصنوعی تشخیص دهند. با این وجود استفاده از متن جایگزین جهت سئو تصاویر هنوز هم الزامی است.
متن جایگزین در حالت عادی برای کاربران نمایش داده نمیشود. مگر اینکه تصویر به صورت کامل لود نشده یا پیدا نشود، این متن به جای تصویر به کاربر نشان داده میشود.
تفاوت متن جاگیزین و عنوان عکس چیست؟
متن Alt برای دستیابی و سئو تصویر استفاده می شود، در حالی که قسمت عنوان توسط وردپرس برای جستجوی رسانه استفاده می شود. وردپرس تگ alt را در کد مورد استفاده برای نمایش تصویر قرار می دهد. تگ عنوان برای یافتن و نمایش تصاویر در پایگاه داده ذخیره می شود.
تفاوت متن جایگزین و کپشن تصاویر چیست؟
متن alt برای توصیف تصویر برای موتورهای جستجو و مشاهده کنندگان صفحه استفاده می شود. اما از کپشن برای توصیف تصویر برای تمام کاربران مورد استفاده قرار میگیرد. متن Alt در حالت عادی در وب سایت قابل مشاهده نیست، در حالی که زیرنویس در زیر تصاویر به کار برده شده قابل مشاهده است. متن جایگزین برای سئو بهتر تصویر در وب سایت شما بسیار مهم است. کپشن عکس اختیاری است و فقط در مواردی که لازم است اطلاعات بیشتری در مورد تصویر به بازدیدکنندگان وب سایت ارائه دهید، قابل استفاده است.
سئو تصاویر در وردپرس
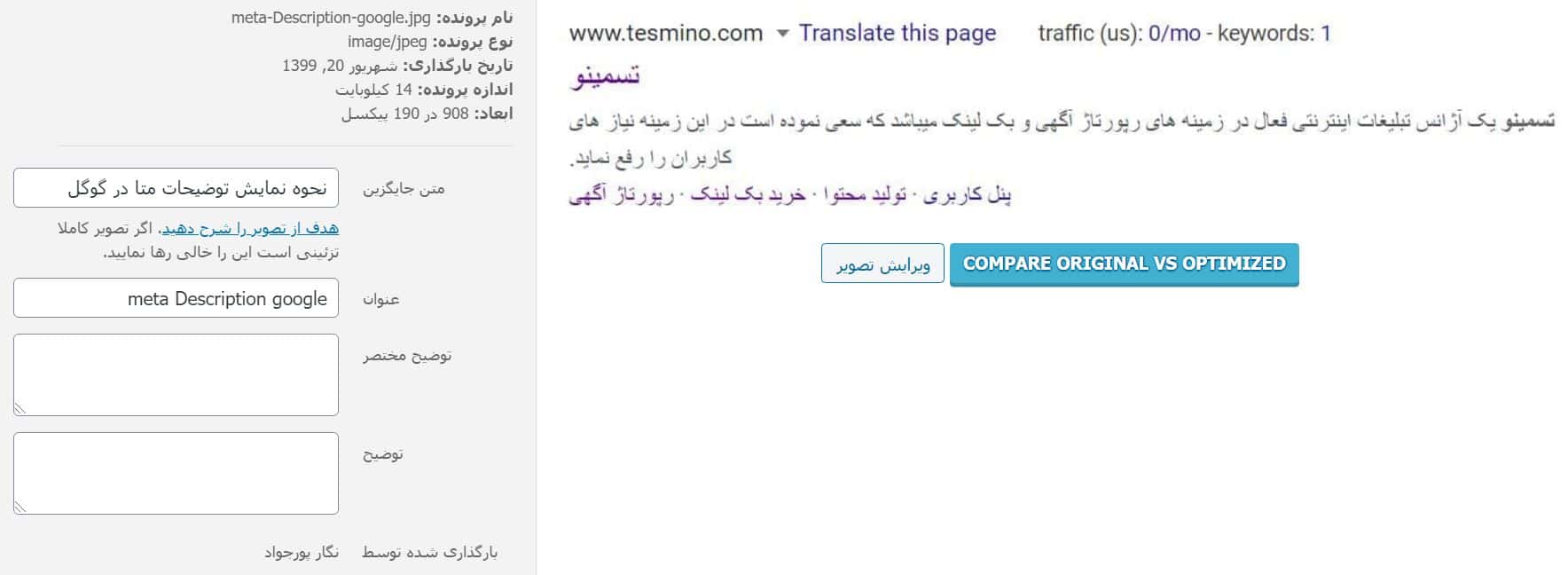
برای سئوی تصاویر میتوانید از سه مورد متن جایگزین، عنوان و کپشن استفاده کنید. اما احتمالا این سوال برای شما مطرح میشود که چگونه میتوان این سه مورد را به عکس هنگام استفاده از سیستم مدیریت محتوا استفاده کرد.
بعد از آپلود تصویر در بخش رسانههای وردپرس، عنوان تصویر به صورت پیش فرض از نامی که برای عکس انتخاب کرده اید، تعیین میشود. برای تغییر عنوان (Title)، باید حتما وارد بخش رسانه شده، عکس را پیدا کرده و عنوان آن را تغییر دهید.
متن جایگزین و کپشن را همان موقع که در حال بارگذاری تصویر هستید، به عکس اضافه کنید.

نکته مهم: برای تغییر عنوان عکس باید از بخش رسانه اقدام کنید. اما تغییر متن جایگزین و کپشن عکس، از طریق همین بخش، منجر به تغییر در صفحهای که عکس در آن به کار برده شده، نمیشود. در نتیجه برای تغییر متن جایگزین و کپشن، باید وارد همان صفحهای شوید که عکس در آن وجود دارد.
چه زمانی از کپشن برای تصاویر در وردپرس استفاده کنیم؟
با استفاده از کپشن میتوانید اطلاعات بیشتری از عکس در اختیار کاربر قرار دهید. این کپشن هم برای موتورهای جستجو و هم کاربرانی که در سایت شما حضور دارند، قابل مشاهده است. معمولا سایتهای زیادی از این گزینه استفاده نمیکنند؛ چرا که معمولا برای توضیح بیشتر تصویر، میتوان از متنی که قبل یا بعد از عکس نوشته میشود استفاده کرد. استفاده از کپشن به منظور سئو تصاویر در موارد زیر توصیه میشود:
- عکس از یک رویداد یا عکس تاریخی
- عکسهای دارای پس زمینه که نیاز به توضیح بیشتری دارند.
- گالری تصاویر محصول
آموزش سئو تصاویر : بهینه سازی تصاویر سایت
همانطور که پیش از این گفتهشد، در ادامه ترفندهای بهینه سازی تصاویر سایت را به شما عزیزان آموزش میدهیم.
-
استفاده از سایز مناسب برای عکسها
بر خلاف تصور بسیاری از افراد، سایز و حجم تصاویر متفاوت از هم هستند. این دو مفهوم گرچه در ارتباط مستقیم با یکدیگراند، اما دقیقا یک مورد نیستند. سایز عکس به ابعاد تصویر اشاره دارد. (به عنوان مثال ، 1024 در 680 پیکسل). حجم عکس به فضای مورد نیاز جهت ذخیره فایل در سرور اشاره دارد. (به عنوان مثال 350 کیلوبایت).
هرچه که رزولوشن و ابعاد یک عکس بیشتر باشد، احتمالا حجم بیشتری هم داشته و زمان بارگذاری سایت را هم بیشتر میکند. به همین خاطر است که باید با رعایت کیفیت عکس، حجم آن را تا حد امکان کاهش داد.
در صورتی که از فتوشاپ برای تعیین سایز عکس استفاده میکنید، برای بهینه کردن حجم عکس هم میتوانید از گزینه save for the web استفاده کنید. در این حالت تصویر بدون افت کیفیت با حجم کم ذخیره خواهدشد. در صورتی که فتوشاپ ندارید و یا کار با آن را نمیدانید، میتوانید از ابزارهای زیر استفاده کنید:
- Affinity Photo
- Pixlr (بهینه سازی JPEG)
- ImageOptim (فقط مک)
- Kraken (bulk compression)
- Gimp
- NET
- JPEG Mini
- OptiPNG
- FileOptimizer
- Trimage
افزونه های وردپرس برای بهینه سازی تصویر
- Yoast SEO
- ShortPixel
- EWWW Image Optimizer
- WP Smush
- TinyPNG
- ImageRecycle
- Optimus Image Optimizer
- Test optimization for speed
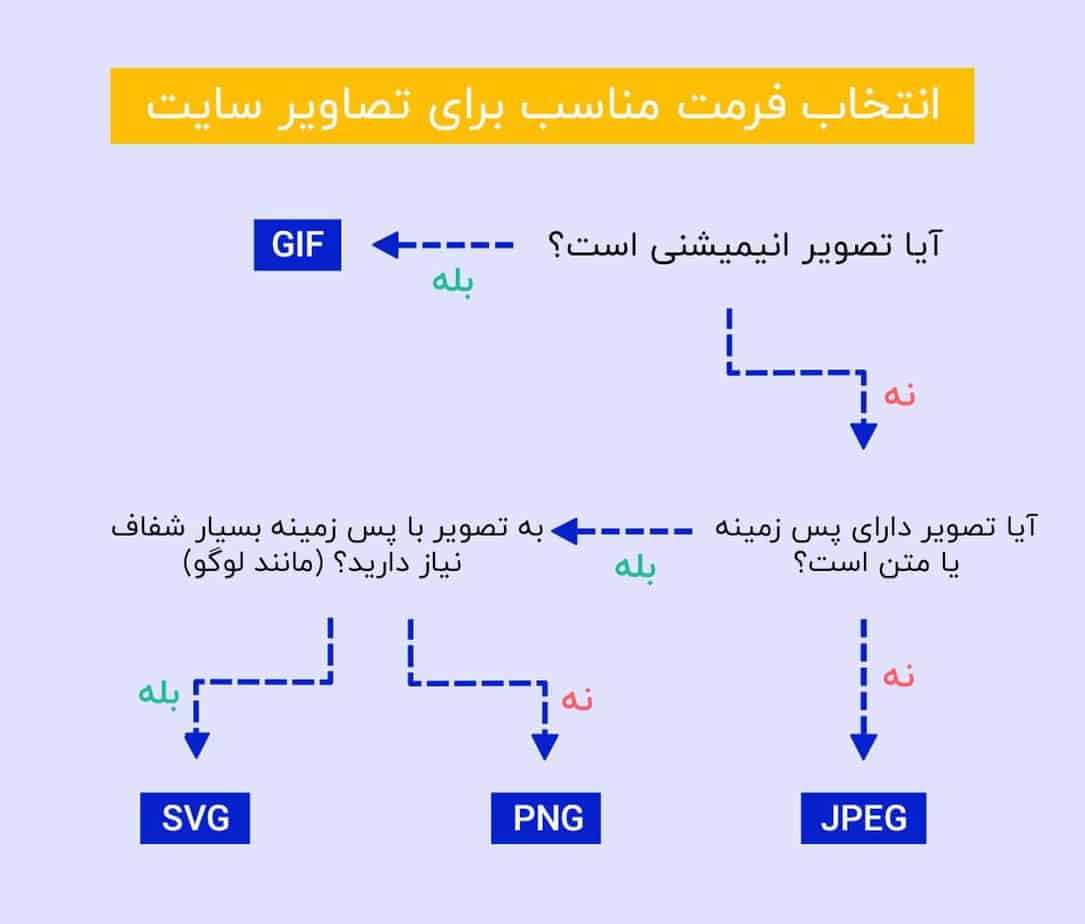
انتخاب فرمت مناسب برای تصاویر سایت
PNG ، JPEG و GIF رایجترین و البته بهترین فرمتهایی هستند که برای استفاده در سایت توصیه میشوند. به طور کلی پیشنهاد میشود که از فرمت JPEG برای تصاویری با رنگهای زیاد و از PNG برای تصاویری با بک گراند ساده استفاده کرد.

-
بهینه سازی نام تصاویر سایت
انتخاب نام متناسب با عکس، یکی دیگر از مواردی است که در سئو و رتبه عکس در موتورهای جستجو تاثیر دارد. قبل از بارگذاری عکس در سیستم مدیریت محتوا، نامی با معنا و ترجیحا همراه با کلمه کلیدی هدف برای عکس انتخاب کنید. کلمه کلیدی را در ابتدای نام عکس به کار برده و آنها را با خط تیره (-) از هم جدا کنید. از (_) برای جدا کردن کلمات استفاده نکنید. چرا که متورهای جستجو در این شرایط نمیتوانند کلمات را جدا از هم مشاهده کرده و درک کنند.
نامی که برای عکس انتخاب میکنید باید هم برای کاربر و هم برای موتورهای جستجو با معنا باشد. اگر از نام فارسی برای عکسها استفاده کنید، آدرس آنها در مرورگر بسیار طولانی و غیر مفهوم خواهد بود. به همین جهت پیشنهاد میکنیم نام عکس را انگلیسی و مرتبط با موضوع عکس انتخاب کنید.
-
استفاده از متن جایگزین
در صورتی که تصویر به درستی نمایش داده شود، کاربر متوجه معنا و مفهوم آن خواهد شد. اما موتورهای جستجو گرچه تا حد زیادی پیشرفت کرده و قادر به شناسایی متن روی عکس هستند، اما هنوز هم به یک راهنما نیاز دارند. بدون متن جایگزین، برای موتورهای جستجو غیرممکن است که محتوای تصویری شما را به طور دقیق ایندکس کنند. علاوه بر این، در صورتی که به هر دلیلی عکس در صفحه به درستی نمایش داده نشود، متن جایگزین به کاربر نمایش داده شده و تجربه کاربری بهبود میبخشد.
-
بهینه سازی عنوان تصاویر سایت
همانطور که پیش از این گفتهشد، در وردپرس عنوان تصویر به صورت پیش فرض مشابه با نام عکس تعیین میشود. به همین جهت مهم است هنگام بارگذاری تصویر در سایت، برای عکس یک اسم معنادار انتخاب کنید.
در صورتی که از سیستم مدیریت محتوای دیگری به غیر از وردپرس استفاده میکنید، عنوان عکس را با کلمات کلیدی معنادار انتخاب کنید. عنوان سایت تاثیر مستقیمی در سئو سایت ندارد اما برای بهبود تجربه کاربری قطعا مثمر ثمر است.
-
استفاده از کپشن برای تصاویر در سایت
کپشن (متنی که درست زیر عکس نمایش داده میشود)، تاثیر مستقیمی در سئو نداشته و هم برای کاربران و هم برای ربات ها قابل نمایش است. برای توصیف بهتر عکس از کپشن استفاده کنید. اما به خاطر داشته باشید که استفاده از کلمات کلیدی پشت سر هم برای این بخش، قطعا تاثیر منفی در سئو سایت خواهد داشت.
-
استفاده از تصاویر یونیک و منحصر به فرد
توجه به یونیک بودن، یکی از اصول مهم در هنگان نوشتن و یا سفارش تولید محتوا است. قطعا استفاده از عکسی که رقبای شما قبلا از آن استفاده کردهاند، کمک زیادی به سئو سایت شما نمیکند. به همین دلیل توصیه میشود که حتی الامکان از عکسهای منحصر به فرد استفاده کنید.
در صورتی که بودجه لازم برای خرید عکسهای یونیک و یا استفاده از تخصص گرافیک کار را ندارید، حداقل کاری که میتوانید انجام دهید این است که یک جمله مرتبط با متن قبل و بعد از عکس به تصویر اضافه کنید.
-
استفاده از استراکچر دیتا تصاویر
با استفاده از structured data میتوانید به موتورهای جستجو جهت درک بهتر تصاویر و نمایش آنها در صفحه نتایج تصاویر کمک کنید. Google Images از tructured data برای تصاویر محصول، ویدئوها و دستور العملها پشتیبانی میکند.
-
استفاده از سایت مپ
نقشه سایت یا سایت مپ به فایلی گفته میشود که موتورهای جستجو جهت بررسی و سازماندهی محتوای یک سایت از آن استفاده میکنند. در این فایل، تمام اطلاعات مهم سایت شما قرار گرفته و در واقع راهنمای رباتها هنگام ورود به سایت شما است.
برای اطمینان از اینکه خزنده های موتور جستجو متوجه هر تصویر به کار برده شده در سایت میشوند؛ آنها را در نقشه سایت خود قرار دهید. در صورتی که از افزونه Yoast برای بررسی سئو سایت استفاده میکنید، میتوانید از نقشه سایتی که توسط نسخه پرمیوم ایجاد میشود استفاده کنید.
ابزار سنجش سرعت سایت
بعد از آنکه تمام مراحل بهینه سازی تصاویر سایت را پشت سر گذاشتید، احتمالا این سوال برایتان مطرح میشود که از کجا بدانیم تا چه اندازه موفق بودهایم؟!
برای سنجش سرعت سایت میتوانید از ابزارهای زیر استفاده کنید:





از آنجا که وب سایت و محتوای شما به طور مکرر تغییر میکند ، بهتر است به مرور وضعیت سرعت سایت خود را بررسی کنید.
نتیجهگیری
آموزش سئو تصاویر گرچه نسبت به سایر ترفندهای سئو بسیار ساده و مبتدی به نظر میرسد، اما در صورتی که به درستی و همیشه اجرا شود، تاثیر به سزایی در سئو سایت خواهد داشت. به همین خاطر توصیه میشود که ترفندهای سئوی تصاویر را یاد گرفته و بهینه سازی تصاویر سایت را جدی بگیرید.
آینده متعلق به کساییه که به زیبایی رویاهای خودشون ایمان دارن.




دیدگاه ها
سلام
حس میکنم مواردی بیشتری در مورد نکته هایی برای بهینه سازی تصاویر سایت باشه
اگر میشه یک بلاگ جدید براش درست کنید
ممنون خسته نباشید